Running Deno with Napptive

Deno was created in response to limitations in existing JavaScript runtimes like Node.js. Its creator, Ryan Dahl, realized improvements were needed. Among these, was the fact that Node.js has security concerns, such as granting too much access. Deno approaches this issue with strict controls. Another important issue was Node.js’s dependency management, which relies heavily on NPM and could lead to complex configurations for developers. Deno aims to simplify dependency management through a URL-based module system and support TypeScript natively as well.
For a developer who wants to focus on creating and innovating ideas without worrying about infrastructure, Napptive offers a streamlined process, with an easy and user-friendly interface simplifying the way that you can deploy Deno cloud-natively. In this blog post, we show how you can easily deploy a Deno application with our Playground.
Benefits of Deploying Deno Applications with Napptive
Running Deno applications with Napptive offers several significant benefits for developers:
Simplified Deployment: Napptive provides a user-friendly interface and deployment automation, making it easy to deploy Deno applications without the need for complex setup or configuration.
Zone Deployment: Developers can choose from different geographical zones to improve the latency of their deployed Deno apps.
Control and Privacy: By self-hosting Deno applications with Napptive, developers retain full control over their apps’ data and ensure data privacy and security. This level of control is particularly crucial for applications with sensitive data or compliance requirements.
In summary, running Deno applications in Napptive provides a seamless and efficient solution for deploying, and managing Deno apps.
How to Launch a Deno Application?
In this example, we have deployed the official Deno with the Apollo server. It is a GraphQL server that you can set up in minutes and use with your API. Here, we are deploying this with Napptive.
apiVersion: core.oam.dev/v1beta1
kind: Application
metadata:
name: deno-with-apollo
spec:
components:
- name: deno-with-apollo # Name of the component
type: deno-runner # set to deno-runner
properties:
repoURL: https://github.com/denoland/examples # GitHub repository
denoPath: with-apollo/ #Optional (Specific Path of Deno Repository)
entrypoint: main.ts # Entry point of application
ports: # (Optional) exposed ports to communicate with other services
- port: 8000
ingresses: # (Optional) ingresses to expose to internet
- targetPort: 8000
allowNet: "true" # Allow network access to the application
allowRead: "true" # Allow file system read access
allowEnv: "true" # Allow environment access for getting and setting variables
The above application is composed of a single component of type deno-runner that will deploy any Deno code in Napptive. Notice that complex applications can mix deno-runner components with other types to support cases where databases need to be added, or a proxy API needs to complement the existing JavaScript/Typescript code. To learn more about complex applications, check the napptive docs.
To deploy your Deno application, the component offers a set of properties to determine which Git repository will be used to get the code, and which properties need to be passed to the deno run command. For a full list of supported options, check the deno-runner component documentation.
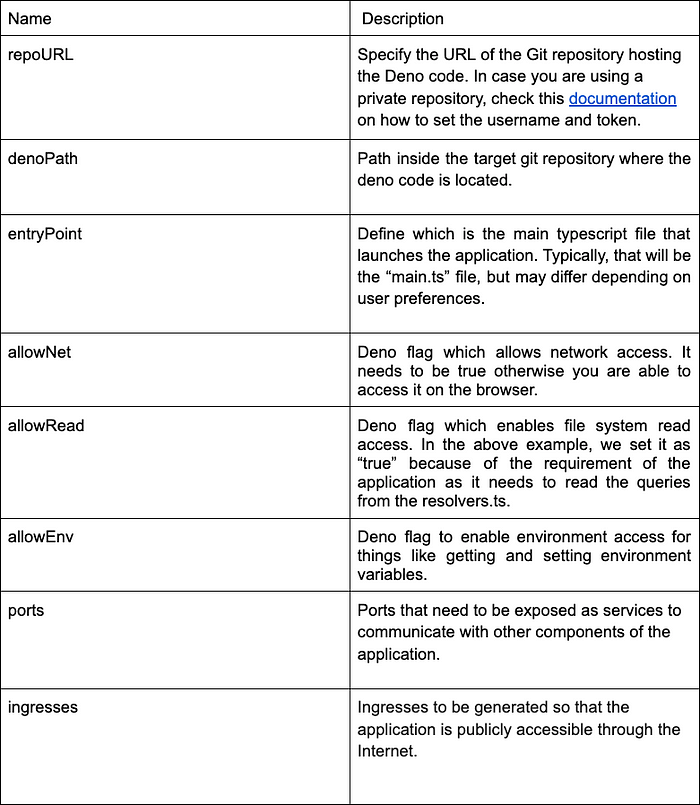
Properties

How to Deploy Apollo with Deno in Napptive
Step 1 — Login to Napptive Playground
Go to https://playground.napptive.dev and use any of the authentication methods listed to log in. If you do not have an account, it will automatically create a free account for you.

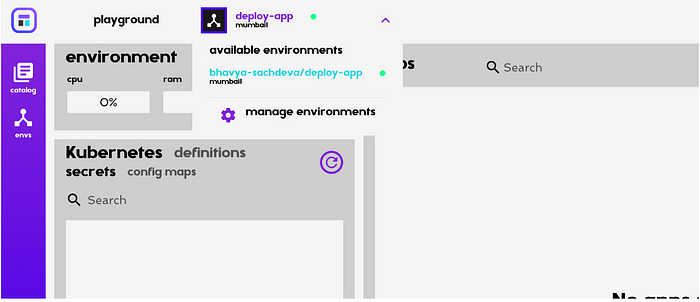
Step 2 — Select your environment
From the dropdown menu at the top left, select the appropriate environment where you want to deploy your Deno application. Environments are associated with specific geographical zones, so choose the one that is closer to your final users for the best experience. For this example, we will deploy this app on the deploy-app environment, but any other environment will also work without any issues.

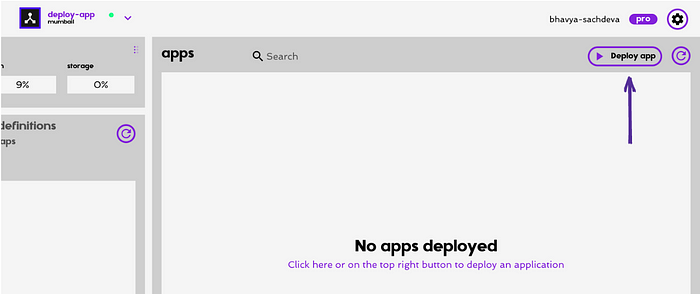
Step-3: Deploy
Click on the Deploy app button on the top right in order to deploy the Deno Application.

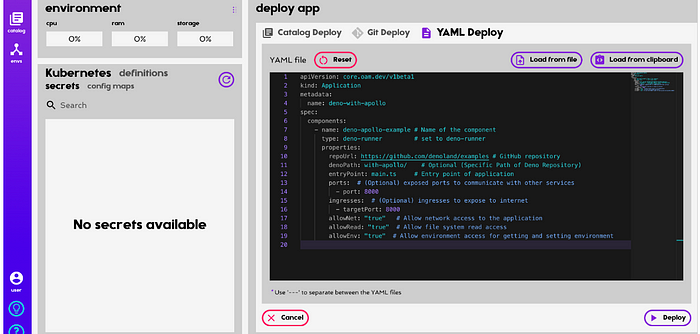
Step-4: YAML Deploy
Choose the YAML Deploy option under the “Deploy app” to deploy the Deno application and copy the previous code shown above. and paste it into this area.

Click on the deploy button at the bottom right to deploy this application.
Step-5: Results
Click on “deno-with-apollo” to check the logs, info, and endpoints of the application. After clicking on the application you can see all the information and then click on endpoints to see the results in the browser.

Hurray!! You are able to see your application in the browser.

Testing the Application
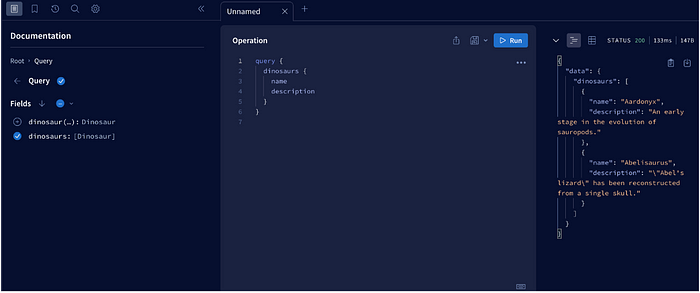
After clicking on run, you are able to see that this will return our dataset defined in the “resolvers.ts” file.

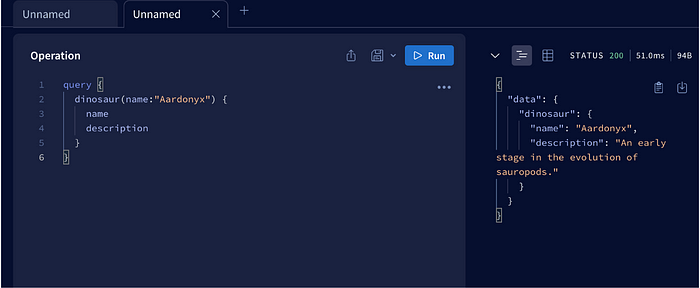
In the previous step, we are able to see both dinosaurs’ names and descriptions but if we want to see just detail of a single dinosaur:
We have to create a new workspace by clicking on “+” icon and paste the below code into this area:
query {
dinosaur(name:"Aardonyx") {
name
description
}

As you can see, we have a fully working Deno application running and deployed.
Conclusion
Overall, Napptive offers an easy-to-use platform for developers to host their applications on their own infrastructure. In this article, we have covered how to deploy any Deno application with Napptive. With the use of its pre-defined component deno-runner, we are able to deploy applications easily and Deno components can be also combined in an application with any others allowing you to complement your Deno application with databases, APIs, etc. Likewise, we can deploy any Deno applications but make sure to configure properties according to that application. For further reference, read our full Deno runner documentation.
In case you have not yet tried Napptive, we encourage you to sign up for free and discover how we are helping propel the development of cloud-native apps.
Original article published here: https://napptive.com/blog/running-deno-in-napptive/